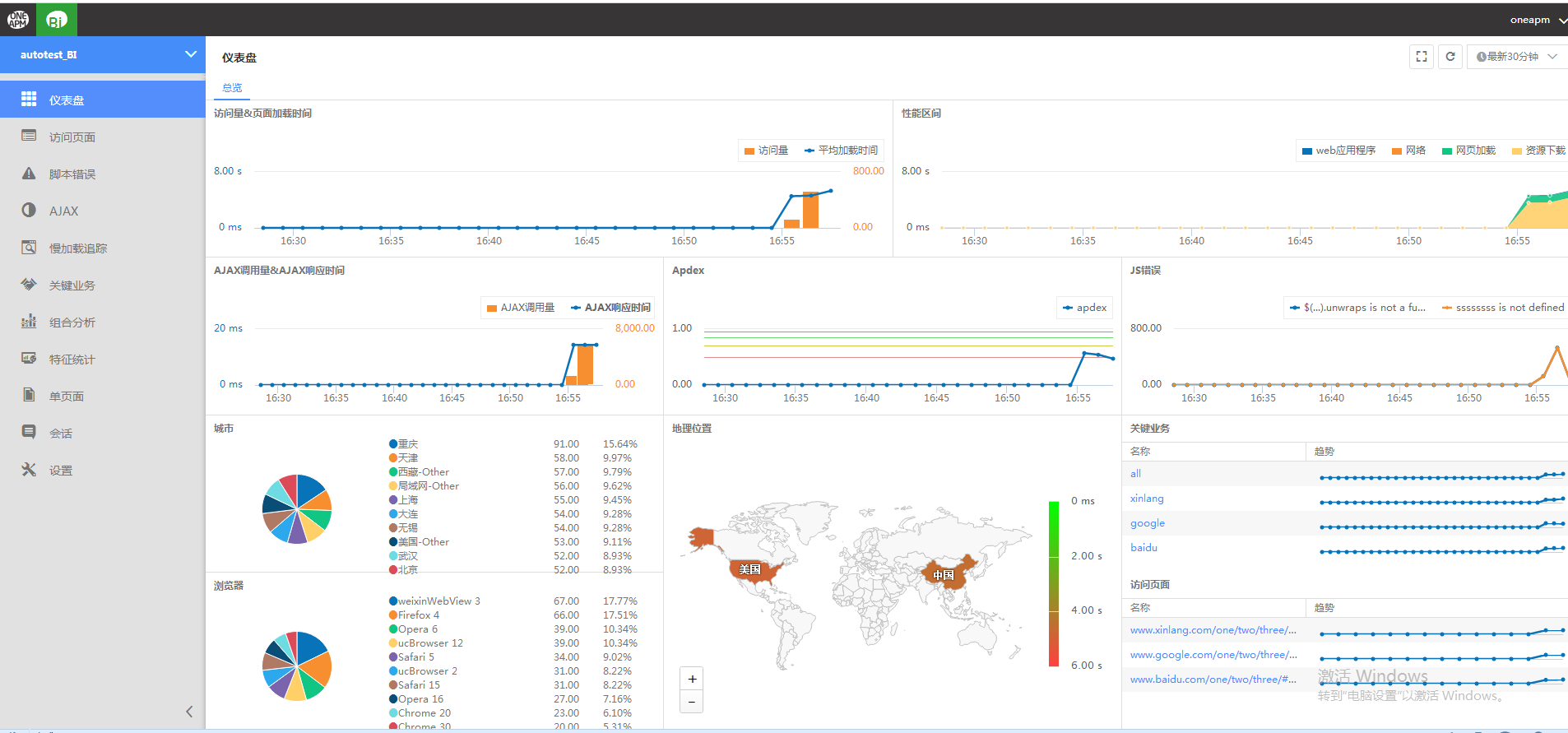
仪表盘
该页面为总览页面,共由 Bi 功能栏、滚动栏、选择栏和相关指标图表这 4 部分组成。

Bi 功能栏:
- 分为“仪表盘、访问页面、脚本错误、AJAX、慢加载追踪、关键业务、组合分析、特征统计、单页面、应用设置” 10 个功能模块,选中不同的功能模块,进行功能切换。
选择器:
应用选择器——点击弹出列表,展示所有应用程序,通过选中某一应用进行切换。应用名称前面的小圆点,其颜色代表应用的健康状况。
时间选择器——点击时间选择器,选择查看数据的时间跨度。提供 10 个时间跨度。
滚动栏:
- 展示了当前应用在选中的时间段的实时数据,从左到右依次为:访问量 & 页面加载时间、性能区间、AJAX调用量 & AJAX 响应时间、Apdex、JS 错误、地市 TOP10、浏览器 TOP10、地理地图、关键业务 TOP5、访问页面 TOP5。
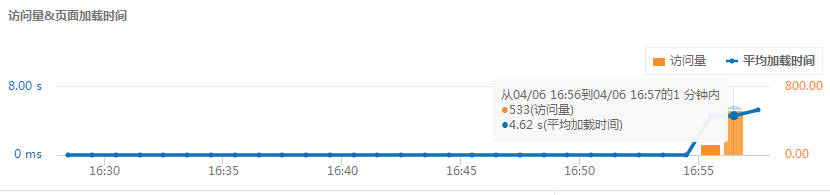
访问量 & 页面加载时间:

展示了当前时间段该应用下页面的总访问量和打开页面所付出的的时间。
柱状图代表访问量,折线图代表平均加载时间,有效地对数据进行比对,让用户分析数据更加方便。
将鼠标放到某个节点上,会显示出当前时间的访问量和平均加载时间。
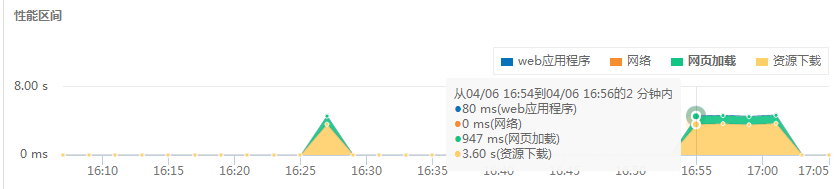
性能区间图表

性能区间:将页面加载时间分为web应用程序耗时、网络耗时、网页加载耗时、资源下载耗时四个区间,用以分析页面加载时间的细分组成;
- Web 应用程序:服务器生成网页的消耗时间(集成部署才会抓取)。
- 网络:网络连接时间和网页在网络上传输消耗的时间是 DNS + TCP + Request 结束这段时间。
- 网页加载:加载网页到 DOM 模型建立消耗的时间是从 Response 开始到 domContentLoaded 这段时间。
- 资源加载:网页 DOM 模型建立到网页渲染结束消耗的时间是从 domContentLoaded 到结束。
响应时间的维度分 4 个维度[1.web 应用程序;2.网络;3.网页加载;4.资源加载]以堆叠面积图的方式展示。将鼠标悬停在图上某个节点,将显示节点对应时间段内的指标数据(节点对应的 时间段,随时间选择器选择的时间跨度而变化)。
页面加载时间是根据 Js 探针获取一个网页加载过程中的 Navigation start, First byte, DOM ready, Onload 的时间计算的结果。
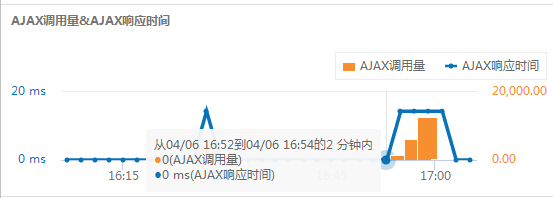
AJAX 调用量 & AJAX 响应时间

展示了当前时间段内 AJAX 调用量和 AJAX 响应时间,衡量在用户访问页面整个周期内,基于 AJAX 调用的体验指标;
柱状图代表 AJAX 调用量,折线图代表 AJAX 响应时间。
将鼠标放到某个节点上,会显示出当前时间的访问量和平均加载时间。
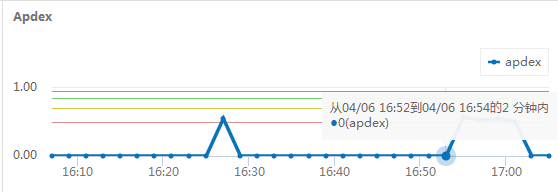
Apdex 图,如下图:
Apdex 图:

Apdex 图展示了 Apdex 值随时间的变化情况。
首先,什么是 Apdex?
Apdex,英文全称为 Application Performance Index,是指“应用性能指标”。Apdex 是一个国际通用标准,能够量化用户对应用性能的满意度,并通过统一的衡量、计算和报 告方法,将最终用户体验和应用性能作为完整指标,进行统一度量。
Apdex =(满意次数 + 容忍次数 / 2)/ 总次数。
这样,应用性能被量化为 0、1 之间的数值(0 代表没有满意用户,1 则代表所有用户 都满意),即 Apdex 值。通过 Apdex 值与用户体验的紧密关联,为管理者提供了一种通 过应用性能量化值来评估用户满意度的方法。
提示:
每个图表上都有“提示”标签。鼠标移动到此处,即可查看该图表所展示指标的相关解释。
将鼠标悬停在图上某个节点,将显示节点对应时间段内的指标数据 (节点对应的时间段,随时间选择器选择的时间跨度而变化),包 括满意度、满意次数、可容忍次数、不满意次数。
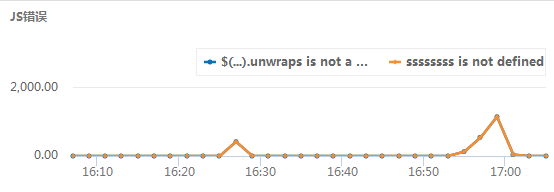
JS 错误图,如下图:
JS 错误图

展示了当前选中时间段内的网站出错的情况,统计在用户浏览器端 JS 报错信息)。
将鼠标停在某个节点,将显示对应时间段报错脚本出错的次数,点击某个节点可以查看相应的详情,不同的脚本错误会以不同颜色代表,以堆叠面积图的方式展示。
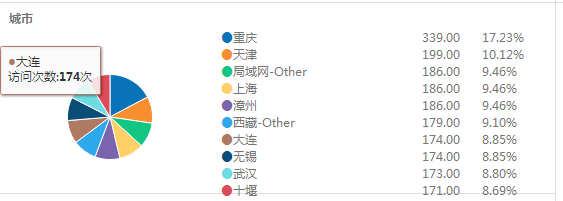
地市:

展示了当前时间段该应用下页面在不同地市 TOP10 的访问情况;
按照不同地市的访问量显示地市性能数据(平均页面加载时间);
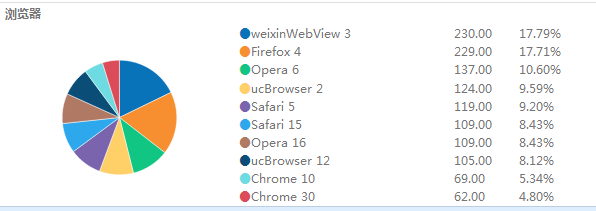
浏览器

展示了当前时间段该应用下访问页面的浏览器 TOP10;
按照浏览器的访问量显示出所有浏览器访问占的百分比情况,当鼠标放到某一维度上,会展示出当前浏览器的响应次数;
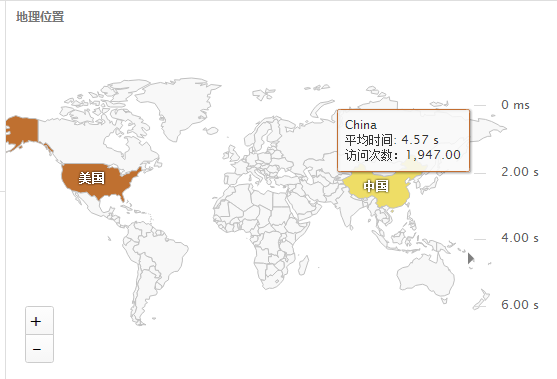
地理地图:

地图的显示展示不同地理位置的访问量和页面加载时间,支持点击下钻(世界 - 中国 - 省 - 地级市);
展示了当前网站在全球的访问情况。
左下角显示的参数表,不同的颜色代表不同的响应时间,颜色偏红代表响应时间长,颜色偏绿代表响应时间短,通过地图可以直观的看出那个国家响应的时间偏长。
将鼠标放在某个国家地区将会显示网站在当前国家在选中时间段内的平均加载时间和吞吐量。
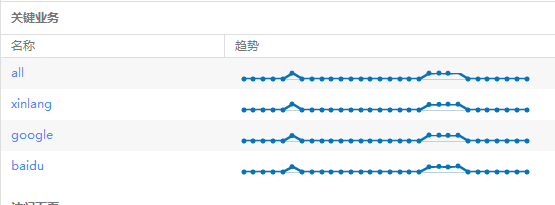
关键业务 TOP5:

- 关键业务的访问量 TOP5 显示地市性能数据(关键业务平均页面加载时间);
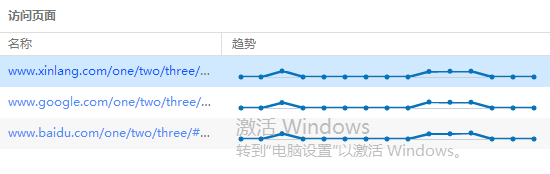
访问页面 TOP5:

- 按照页面的访问量 TOP5 显示地市性能数据(访问页面平均页面加载时间);